たとえば『パスタ1人前は何グラム?』をGoogleで検索すると
- 「乾麺で約100g、茹でると約230~240g」
- 男性・女性・子供それぞれの適量
といった情報が検索結果の画面だけで一目瞭然。わざわざサイトを開く必要がなくなっています。
似たような経験、最近増えていませんか。スポーツの試合結果を知りたいとき、明日の天気を確認したいとき、料理レシピのポイントだけ知りたいとき、為替レートをチェックしたいとき……。
検索画面だけで「まあ、これで十分」と満足してしまう。これが「ゼロクリック検索」と呼ばれる現象です。
かつては「検索上位=アクセスアップ」という方程式が成り立っていましたが、今や検索結果ページ自体が「完璧な情報メモ」として進化し、ユーザーはサイトを訪れる前にすべての情報を手に入れてしまいます。
本記事では、この新たな現実を乗り越えるための戦略をご紹介します。AI時代だからこそ価値がある人間ならではの視点、ゼロクリックを克服する多角的アプローチ、そしてブランドコミュニティでファンを育てる方法まで、実践的なヒントをお届けします。
AI時代に問われる“人間力”―E-E-A-T強化で差をつけろ!
AIが当たり前となった今、私たち人間独自の体験や視点が新たな価値を生み出す時代を迎えています。大量生産されるAIコンテンツの中で、どのように差別化を図るのか。そのカギは「人間力」とE-E-A-T(後述)にあります。
E-E-A-T(Experience, Expertise, Authoritativeness, Trustworthiness)とは?
「レストランを選ぶ時、皆さんは何を重視しますか?」
シェフの経験、お店の専門性、評判、衛生状態など、さまざまな要素をチェックするはずです。
Googleも同じように、情報の質を4つの視点で判断しています。
身近な例で説明すると、
- Experience(経験):シェフがどのような有名店で修業を積んできたか
例:フランスの三ツ星で10年の修業経験あり - Expertise(専門性):フレンチ、寿司、イタリアンなど、どの料理分野に精通しているか、その道のプロとしての専門性
例:ソムリエの資格保持、フランス料理のグランプリ受賞 - Authoritativeness(権威性):ミシュラン、食べログなど信頼できる第三者からの評価
例:ミシュランガイド二つ星獲得、食べログ高評価(4.0以上) - Trustworthiness(信頼性):食材の原産地表示のように、情報の透明性を示すもの
例:情報源の明記、運営者情報の公開
AI大量生産コンテンツ時代における人間視点の価値
レシピ動画を見ながら料理を作る時、同じ材料と手順でも、ちょっとしたコツや失敗談を添えてくれる動画の方が参考になりますよね。
それと同じように、AIが作る無機質な情報だけでなく、人間ならではの経験や視点が、これからのコンテンツには重要なのです。
料理でたとえると、AIは優秀なレシピ本のようなもの。基本的な手順は完璧に教えてくれますが、以下のような限界があります。
- 昨日発売された新商品は知らない→古いレシピ本が新発売の調味料を知らないように
- 強調すべきポイントを間違えることも→実は簡単な工程を難しく説明してしまうように
- 指示があいまいだと思わぬ結果に→「適量」という表現で失敗してしまうように
しかし、私たち人間には、AIにはない大切な強みがあります。商品を実際に使って初めてわかる微妙な感覚、お客様との会話から見えてくる新しい気づき、そして失敗から学んだからこそ伝えられる大切なコツ。
このような生きた経験こそが、AIとの決定的な違いを生み出すのです。
大学教授が示す「あいまい」コミュニケーションのヒント
追手門学院大学の井佐原均教授は、人間とロボットの言語コミュニケーションを研究する中で、興味深い発見をしています。「あいまいさ」こそが、実は人間らしさを生み出す重要な要素なのです。
たとえば、「暑いですね」というひと言。これは単なる天気の感想でしょうか。
実は、状況によって
- エアコンをつけてほしい
- 休憩を取りたい
- 涼しい場所に移動したい
など、さまざまな意図が込められている可能性があります。
このような「言葉の裏にある本当の意図を読み取る力」は、SEO対策でも重要な意味を持ちます。ユーザーが検索ボックスに入力するキーワードの背景には、どんな思いが隠れているのでしょうか。
(参考リンク:追手門学院大学ニュース「ロボットとコミュニケーションするには?『あいまい』が導く人間らしさと可能性」
AI×人間のハイブリッド執筆フロー(留意すべきリスク)
 「料理の下ごしらえはキッチンマシンに任せて、最後の味付けは人間が行う」そんな感じで、AIと人間それぞれの得意分野を活かすのが理想的です。
「料理の下ごしらえはキッチンマシンに任せて、最後の味付けは人間が行う」そんな感じで、AIと人間それぞれの得意分野を活かすのが理想的です。
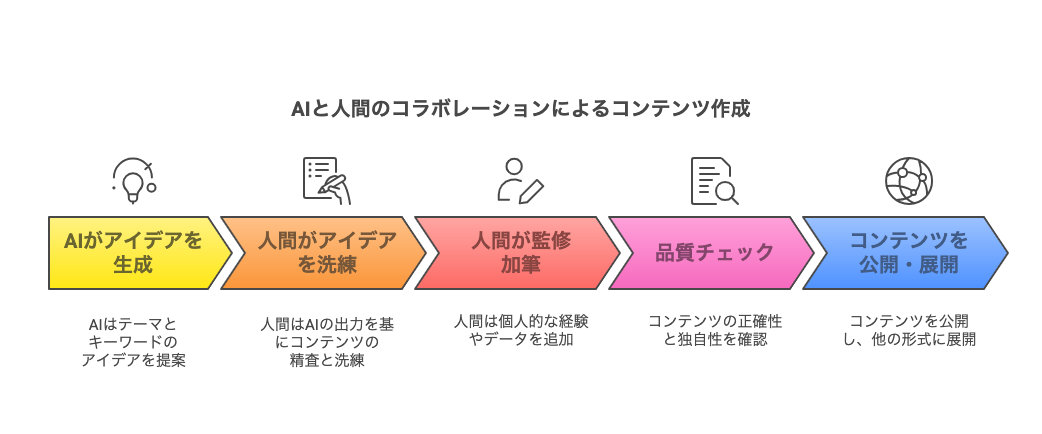
具体的な流れを見てみましょう。
1.AIでアイデア・構成のヒントを得る
- 記事のテーマや切り口のアイデアを幅広く提案
- SEOを考慮したキーワードリストを作成(ただし、最適化は人間の判断で)
- 構成案のたたき台を作成(完成形ではなく、方向性を定める参考として)
2.AIの出力をもとに、人間が価値のある企画に仕上げる
- SEO・読者ニーズを考慮して構成を修正
- 情報の正確性やトレンドを反映
- 競合との差別化ポイントを明確にする
3.人間が監修・加筆
- 現場での体験談を追加
- 独自のデータやinsights(洞察)を盛り込む
- E-E-A-Tの要素を強化
4.品質チェック
- 情報の正確性を確認
- 古い情報や誤りがないかチェック
- 他のサイトとの重複がないか確認
5.公開・展開
- 記事を公開
- 他の形式(動画、SNSなど)への展開を検討
ただし、この方法にも注意点があります。AIへの指示があいまいだと、かえって作業時間が増えてしまうことも。明確な指示と適切な情報確認を心がけましょう。
ゼロクリック検索の脅威―具体例で見るチャンスと落とし穴
「検索結果だけで情報が完結してしまい、誰もサイトを訪れない……」
でも、本当にそれは悪いことばかりなのでしょうか?
ゼロクリック検索とは
ゼロクリック検索とは、ユーザーが検索結果のページだけで情報を得て、どのサイトもクリックせずに離れてしまう現象のことです。とくにスマートフォンでの検索や、簡単な質問の場合によく起こります。
なぜ増えているのでしょうか。それは、Googleが検索結果画面に直接答えを表示する機能(ナレッジパネルや強調スニペットと呼ばれるもの)を充実させているからです。
さらに最近では、Googleの検索シェアが減少しているという事実もあります。
StatCounterの統計によると、Googleの世界的な検索シェアは、2024年に90%を下回る状況が続いており、これは2015年以来初めてのことです。
これは、SNS検索(TikTok・Instagramなど)や、AI検索の影響が大きいと考えられます。つまり、「検索からサイトに流入する」という従来の前提が崩れつつあるのです。
身近な具体例
- 天気予報→「東京 天気」と検索すると、検索結果画面上部に天気を直接表示。クリック不要
- 計算→「100円+200円」で検索すれば、Googleが即座に計算結果を表示。電卓サイトや計算機は不要
- 辞書検索→「〇〇とは」で意味が直接表示される。辞書サイトに行かない
- 簡単な質問→「富士山 高さは?」で答えがすぐ出る
- ローカル情報→「近くのカフェ」を検索すると地図と営業時間、口コミが表示され、店舗サイトを踏まない
良い面と課題、そして対策
ゼロクリック検索には、実は良い面もあります。
たとえば、レストランの営業時間や基本情報が検索結果に表示されることで、ユーザーはスムーズに来店の計画を立てられます。むしろ、この手軽さがきっかけとなって、「メニューも気になるな」と実際のサイトを訪れ、最終的には予約につながることもあるのです。
ゼロクリック検索は、ユーザーとの最初の接点として機能する可能性を秘めています。基本情報の提供が、より深い関心を呼び起こし、結果としてサイトへの訪問や顧客獲得につながる、そんな新しい導線としての可能性に目を向けてみましょう。
- ブランドの認知度アップにつながる可能性(検索結果に会社名や情報が表示されるため)
- ユーザーが求める情報をスピーディーに提供できる
- 競合との差別化のチャンス
一方で、課題もあります。
- 実際のサイト訪問者が減る可能性
- 商品やサービスの詳しい説明を伝えにくい
- 収益(コンバージョン)に直接つながりにくい
では、どう対応すればよいのでしょうか?
「レストランのショーケースやメニュー写真のように、中身の良さを外から見せる」のです。
- 検索結果の見た目を魅力的にする(リッチスニペット対応:検索結果に星評価・価格・FAQなどを表示し、視認性を向上)
- サイト以外の接点(SNSや動画など)もつくっておく(Google検索だけに頼らない)
- 検索結果では伝えきれない価値のある情報をサイトに用意(「クリックしてもっと知りたい」と思わせる工夫)
“多角化”でゼロクリックを突破―FAQ&構造化データの魔力

正面玄関だけでなく、バスターミナルからも、隣接する商業施設からも入れる百貨店のように、ユーザーとの出会い方を増やしていきましょう。
一つの方法だけに頼っていては、チャンスを逃してしまうかもしれません。さまざまな方向からアプローチすることで、より多くのユーザーとつながることができるのです。
検索結果の「第一印象」を大切に
FAQリッチリザルト(よくある質問)や構造化データ(検索エンジンが理解しやすい形式のデータ)を活用することで、検索結果での見え方を改善できます。
【具体的な方法】
- ユーザーがよく気になる質問を、Q&A形式で目立つように表示
- 手順や方法をわかりやすく示し、検索結果に表示
- 評価や口コミをさりげなく表示
このように工夫することで、「もっと詳しく知りたい」とサイトを訪れてもらえる可能性が高まります。
プラットフォーム分散(YouTube、SNS、ニュースレターなど)
「テレビCMを見て興味を持ち、SNSでフォローし、動画で使い方を学び、最後にお店で購入する」
このように複数の場所で情報を発信することで、検索エンジンだけに頼らない、安定した情報提供が可能になります。
- YouTubeでわかりやすく解説
- Instagramで魅力的な写真を発信
- メールマガジンで詳しい情報を届ける
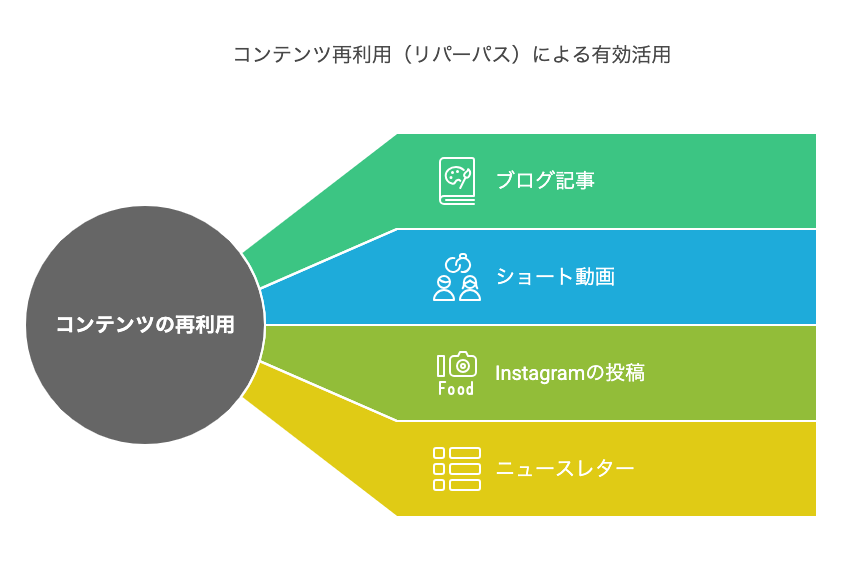
一度作った内容を有効活用しよう(コンテンツリパーパス)

一つのコンテンツをさまざまな形に作り替えることを「リパーパス(再利用)」と呼び、効率的に情報を広めるのに役立ちます。
【リパーパスの具体例】
- ブログ記事を書いたら
- その内容を3分程度の動画にまとめる
- 動画から短い切り抜きを作ってInstagramに投稿
- 重要なポイントをニュースレターで配信
このように複数の形で情報を発信することで、以下の効果が得られます。
- より多くの人の目に触れる機会が増える
- 人それぞれの好みの媒体で情報を届けられる
- 一度の制作で複数の成果物が得られる
“あいまい”な検索の気持ちを読み解く
検索ワードは、氷山の一角かもしれません。表面に見える言葉の下に、「あいまい」な思いが隠れているのです。その見えない部分を想像することで、より深い理解につながります。
検索の4つのタイプと”あいまい”な部分
検索のタイプには、大きく4つのパターンがありますが、それぞれに「あいまい」な部分が含まれています。
1.情報を求める「あいまい」さ
-
- 「〇〇とは」→どのくらい詳しく知りたいのか
- 「使い方」→初心者向けか、上級者向けか
2.購入を考える「あいまい」さ
-
- 「おすすめ」→予算や用途が明確でない
- 「人気」→どんな人に人気なのか
3.比較する時の「あいまい」さ
-
- 「〇〇違い」→何を基準に比較したいのか
- 「ランキング」→どんな評価基準を重視しているか
4.場所を探す「あいまい」さ
-
- 「近く」→どのくらいの距離まで許容できるか
- 「評判のいい」→どんな点で評判がいいのか
“あいまい”を読み解くヒント
追手門学院大学の井佐原教授の研究が教えてくれるように、人間のコミュニケーションには常に「あいまい」さが含まれています。この研究では「あいまいさ」こそが人間らしさを生み出す重要な要素であることが明らかにされています。
たとえば、「ダイエット」というひと言の裏にある「あいまい」な思い。
- 具体的な目標は?→「5kg減」「体型維持」など
- どんなライフスタイル?→「仕事が忙しい」「子育て中」など
- なぜ始めたいのか?→「健康のため」「見た目を改善したい」など
このような「あいまい」な部分を想像しながらコンテンツを作ることで、より多くの人の心に響く情報を提供できます。
ページの技術面を整えよう―表示速度と新しい検索方法への対応

「お店の雰囲気が良くても、入口がわかりにくかったり、レジが混んでいたりすると、せっかくのお客様が離れてしまう」ウェブサイトも同じです。
ウェブサイトの見た目や内容が素晴らしくても、表示が遅かったり、スマートフォンで見づらかったりすると、せっかくの魅力が伝わりません。
コアウェブバイタル(Core Web Vitals):ページの使いやすさを測る3つの指標
ページの品質を評価する上で重要なコアウェブバイタルには、次の3つの指標があります。
1.LCP(Largest Contentful Paint):表示速度
メイン画像やタイトルなど、一番大きな要素が表示されるまでの時間
例:ブログの場合、アイキャッチ画像が表示されるまでの待ち時間
2.FID(First Input Delay):操作の反応速度
ユーザーがページを操作してから、実際に反応するまでの時間
例:検索ボタンをクリックしてから、検索が始まるまでの時間
3.CLS(Cumulative Layout Shift):レイアウトの安定性
ページの要素が突然ズレる度合い
例:記事を読んでいる最中に広告が読み込まれ、テキストの位置が下にズレる現象
これらの指標を改善するため、以下の対策が効果的です。
- 画像は新しい軽い形式(WebPやAVIF)を使う
写真や画像を新しい形式に変換するだけで、見た目はそのままに、データ量を半分以下に減らせます。WebPはGoogleが作った形式で、より新しいAVIFなら、さらに軽くできます。 - 大きな画像や広告は必要な時に表示する
画面に表示される部分だけを先に読み込み、下の方にある画像や広告は、ユーザーがスクロールしてから表示するようにします。これにより、最初のページ表示が格段に速くなります。 - 広告やバナーの場所を最初から空けておく
広告が後から表示されると、読んでいた文章の位置が突然ズレてしまいます。これを防ぐため、広告が入る分のスペースを最初から確保しておきましょう。ユーザーがストレスなく記事を読めるようになります。
スマートフォンでの表示速度を上げるコツ
今やほとんどの人がスマートフォンでウェブサイトを見ています。スマートフォンでも快適に見られるサイトにするため、3つのコツをご紹介します。
1.必要のないファイルを減らす→シンプルにすることで表示が速くなる
- 使っていないプログラムを削除
- ファイルの容量を小さく
2.近くのサーバーから配信→世界中どこでも快適に見られる
- ユーザーの近くにあるサーバーを使う
- 遠くのサーバーより速く届く
3.必要な時に必要なものを表示→見たい情報が素早く見られる
- 最初に見える部分を優先して表示
- 下の方の画像は後から表示
これらの工夫を取り入れることで、ページがサクサク表示されるようになり、ユーザーはストレスなくサイトを楽しめます。
その結果、サイトの滞在時間が伸び、Googleからの評価も自然と高まっていくでしょう。スマートフォン時代に合わせた、より良いユーザー体験を目指していきましょう。
画像検索・音声検索にも対応しよう
Googleレンズで画像検索したり、音声アシスタントを使って「近くのカフェは?」と話しかけたりするケースが増えています。
【対応方法】
1.画像検索のために
-
- 画像に適切な説明文(alt属性)をつける
- 商品写真はわかりやすく撮影する
2.音声検索のために
-
- 自然な言葉でQ&Aを用意する
- 「近くの〇〇」「〇〇の営業時間」といった質問に答えられるようにする
コアウェブバイタルの数値変動が常に起こる理由
コアウェブバイタルの数値は日々変動します。これは当たり前のことで、心配する必要はありません。
【変動する主な理由】
1.ユーザー側の環境による変化
-
- 使っている端末の種類
- インターネットの速度
- 利用している場所
2.サイト側の要因
-
- コンテンツの更新
- サーバーの混み具合
- 新しい機能の追加
3.Googleの判定基準の更新
-
- 評価方法の変更
- 新しい測定項目の追加
【数値を確認する便利なツール】
- PageSpeed Insights→ページの速度や使いやすさを診断してくれる
- Google Search Console→実際のユーザーデータに基づく測定結果を見られる
- Chrome UX Report→多くのユーザーの使用体験データを確認できる
これらを活用して、常に最新の状況を把握することが大切です。
ストーリー&コミュニティで熱狂的ファンを生む方法

単なる情報提供だけでは、人の心は動きません。なぜその商品やサービスが存在するのか、どんな思いが込められているのか。そんなストーリーを知ることで、ユーザーはより深く理解してくれるのです。
“思い”を伝えるストーリーテリング
どれだけ情報が整っていても、「心に響く思い」がないとユーザーはファンになりにくいのです。
数字や機能だけでなく、その裏にある「思い」を伝えることが大切です。
【ストーリーの例】
- 商品が生まれた背景
- 開発者のこだわり
- お客様の声から生まれた改良点
- 失敗から学んだこと
これらの話は、ゼロクリック時代でも強い印象を残し、後からユーザーが「あのサイトをもう一度見てみよう」と思うきっかけになります。
コミュニティでつながりを育てよう
公式フォーラムやSNSグループを活用すると、ユーザー同士が情報を交換し合うコミュニティが生まれ、企業側がすべてを手動でサポートしなくても自発的にファンがブランドを広めてくれる状況をつくりやすくなります。製品改良のアイデア募集など「あいまい」なニーズを洗い出す場としても有効です。
お気に入りのカフェに集まって、好きなメニューの話で盛り上がる。そんな空間をオンライン上にもつくりましょう。
【コミュニティづくりのポイント】
- 公式フォーラムやSNSグループの立ち上げ→質問や情報交換ができる場所を提供
- ユーザー同士の助け合いを促進→経験者が初心者にアドバイスする環境づくり
- 企業からの一方的な発信ではなく、対話を大切に→「こんな使い方もありますね!」といった発見の共有
失敗談を隠さない勇気
実績や成功談ばかりでなく、過去の失敗事例や苦い経験を公開することで、より深い共感や信頼を得られることがあります。
ユーザーも完璧な話だけではなく、「どうやってその失敗を克服したか」にこそ学びを見出すものです。
【失敗談を共有する意義】
- 人間味が伝わる
- より深い信頼関係が築ける
- 同じ課題を持つ人の参考になる
たとえば、
- 商品開発での試行錯誤
- お客様の声から学んだ教訓
- 改善のために取り組んでいること
検索上位の“先”へ行く!
地図アプリで「人気店」と表示されるだけでなく、実際に行ってみたくなるお店。それと同じように、検索結果で満足されるだけでなく、もっと知りたいと思ってもらえるサイトを目指しましょう。
【今すぐ始められる3つのアクション】
1.AIと人間の良いとこ取り
- 機械的な作業はAIに任せて、人間は経験や感性を活かす部分に力を注ぐ
2.さまざまな方法でユーザーと出会う
- 検索結果の見せ方を工夫
- 動画やSNSなど複数の入口を用意
- 一つの内容をさまざまな形で発信
3.コミュニティとストーリーで信頼を築く
- 企業の思いや背景を伝える
- ユーザー同士のつながりを育てる
- 失敗も含めた誠実なコミュニケーション
これからのSEO戦略に大切なこと
「料理の見た目や値段だけでなく、シェフのこだわりや想いを知ると、もっと味わいたくなる。」
これは、私たちのウェブサイトづくりにも通じる考え方です。ゼロクリック検索は、ユーザーの利便性を高めました。検索結果だけで必要な情報が手に入るのは、レストランのメニューを一目で確認できるように、とても便利なことです。
しかし、本当に大切なのは、その先にある深い関係づくり。数値や機能の羅列ではなく、開発秘話や失敗から学んだ経験、お客様との対話から生まれた気づきなど、人間ならではの視点を伝えることで、「もっと知りたい」と思っていただけるはずです。
人間のコミュニケーションには、あいまいさが付きものです。その「あいまいさ」の中にこそ、AIには真似できない魅力があるのかもしれません。
ぜひ、検索結果の上位表示にとどまらない、その先の関係づくりを意識したサイト作りを心がけてみてください。きっと、新しいつながりが生まれるはずです。
この記事を書いた人
雨輝編集部
「品質重視」「成果戦略」「価値創造」の理念をもとに媒体の垣根を超えて、"今"と"これから"読まれるコンテンツづくりを追求し続ける編プロ。記事づくりではなく、メディア戦略から、創造性に富んだ企画、最新のSEO対策、AI時代に適したマーケティングまで幅広い範囲で企業をサポートしています。


