「百聞は一見に如かず」という言葉があるように、人間の脳は視覚情報を優先的に処理します。
文字だらけのウェブページを見たとき、無意識のうちに「読むのが大変そう」と感じることがあるでしょう。
対照的に、適切な画像が配置されたページには自然と目が留まり、内容に引き込まれていくのです。
企業の担当者として、コンテンツ制作を外部のライターや編集プロダクションに依頼するとき、多くの場合は「読みやすいテキストをどう書いてもらうか」「検索エンジンの評価が高い記事をどう作るか」という点に意識が向きがちです。しかし、近年のSEOでは”画像”の最適化が欠かせない要素となっています。
イギリスに拠点を置くソーシャル分析ツールを提供する企業Buzzsumoの調査によれば、画像を含むコンテンツは含まないものと比較して平均2.3倍のエンゲージメントを獲得しています。
この数字が物語るのは、適切に配置され最適化された画像が、単なる「飾り」ではなく、ユーザー体験を根本から変える強力なコミュニケーションツールだということです。
視覚的要素は読者の理解を助け、記憶に残り、行動を促す—そしてそのすべてが最終的にSEOパフォーマンスを押し上げる原動力となります。
本記事では、画像SEOの基本から高度なテクニック、具体的なメリットや事例までを総合的に解説します。テキストと画像のハーモニーを最大限に生かし、読者の心を掴むコンテンツの作り方を探っていきましょう。
この記事を読んでわかること
- 画像がSEOに与える具体的な効果
- 効果的な画像の種類と用途
- 画像最適化の技術的ベストプラクティス
【出典】Image SEO: 10 Best Practices to Boost Your Search Rankings
なぜ画像がSEOにおいて重要なのか
画像は文字情報よりも瞬時にユーザーを惹きつける大きな力を持っています。とりわけ、膨大なテキストが羅列されているページでは、要所要所に効果的な画像を挿入するだけで、読むハードルを格段に下げられます。

冒頭でもお伝えした通り、画像を含むコンテンツは含まないコンテンツに比べて、平均2.3倍のエンゲージメントを獲得したとするBuzzsumoの調査結果があります。この数字は”画像があるだけ”でユーザーの関心が続きやすいことを明確に示しています。ユーザーが長くサイトに滞在すれば、自然と直帰率は下がり、SEO指標も向上します。
画像がSEOに与える具体的な影響:
- クリック率(CTR)の向上:魅力的な画像が表示される検索結果は、ユーザーの目を引き、クリックされやすくなります
- 滞在時間の延長:視覚的に理解しやすいコンテンツは、ユーザーの集中力と興味を維持します
- エンゲージメント率の上昇:画像があることで共有されやすく、ソーシャルシグナルも増加します
- ページの印象向上:プロフェッショナルな画像は、サイト全体の信頼性と専門性を高めます
さらに、Googleなどの検索エンジンは「ユーザーの行動データ」を重要視しており、上記のような指標が良好なサイトを高く評価する傾向があります。つまり、魅力的な画像を用いることでユーザー体験が高まり、間接的に検索順位にもプラスの影響を与えるわけです。
SEOにおける画像の役割の進化:
- リッチスニペットでの表示機会の増加
- Google Discoverでの大型画像表示によるモバイルトラフィックの獲得
- 画像検索からの新たな流入経路の確立
- Core Web Vitals(コアウェブバイタル:Googleが提唱するWebサイトのパフォーマンス指標)における視覚的安定性への寄与
一方、Google自体は「画像そのもの」が直接的なランキング要因とは明言していないものの、リッチスニペット(検索結果ページで通常のスニペットに加えて、画像や評価、価格などの追加情報を表示する機能)やDiscoverなどで大型画像が表示されるケースも増え、結果的にクリック率向上を後押しします。
これらの理由から、画像の最適化は決して軽視できない重要なSEO施策となっています。テキストと画像を組み合わせた総合的なアプローチこそが、現代のSEO戦略の要なのです。
【出典】Image SEO: 10 Best Practices to Boost Your Search Rankings
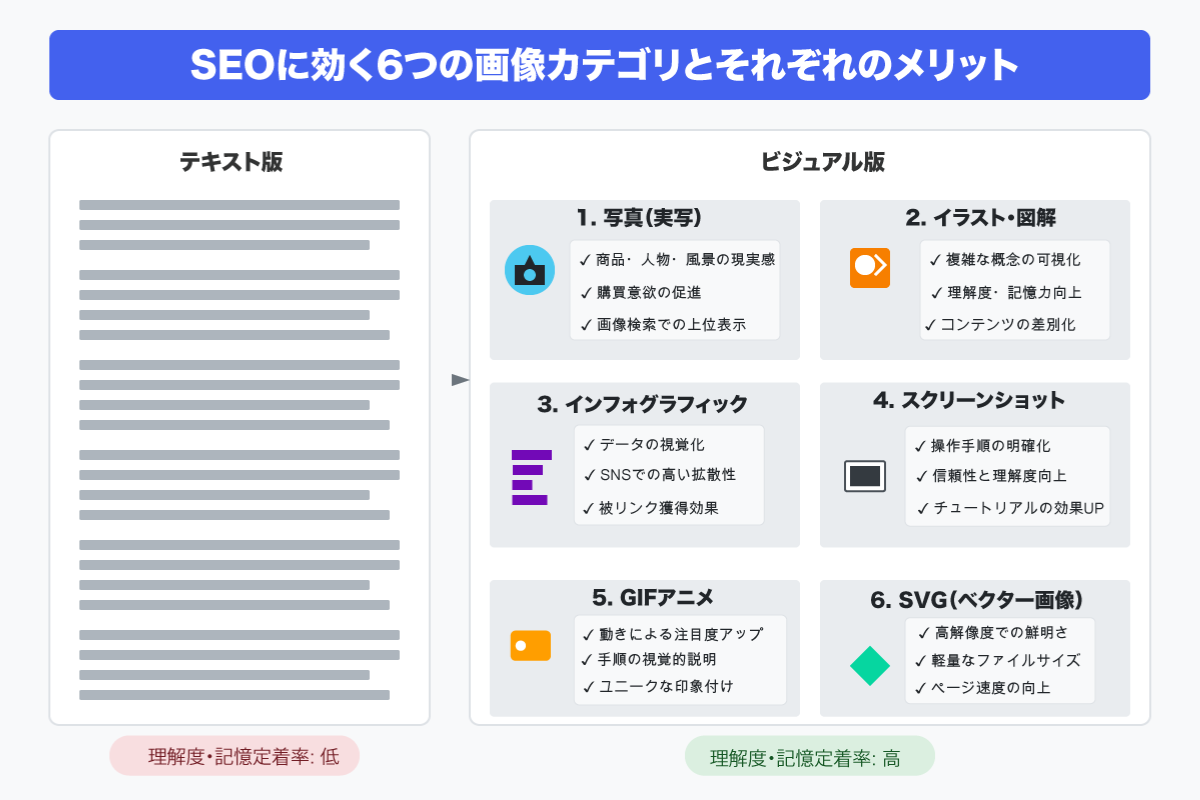
6つの画像のカテゴリとそれぞれのメリット
一口に「画像」といっても、写真、イラスト、インフォグラフィック、スクリーンショット、GIFアニメ、SVGなど、その形式や目的はさまざま。
コンテンツのテーマや読者層に応じてこの6つの画像の種類を正しく選び分けることで、SEO面でも高い効果を得られます。それぞれの特徴と最適な使用例についてみていきましょう。
1. 写真(実写)
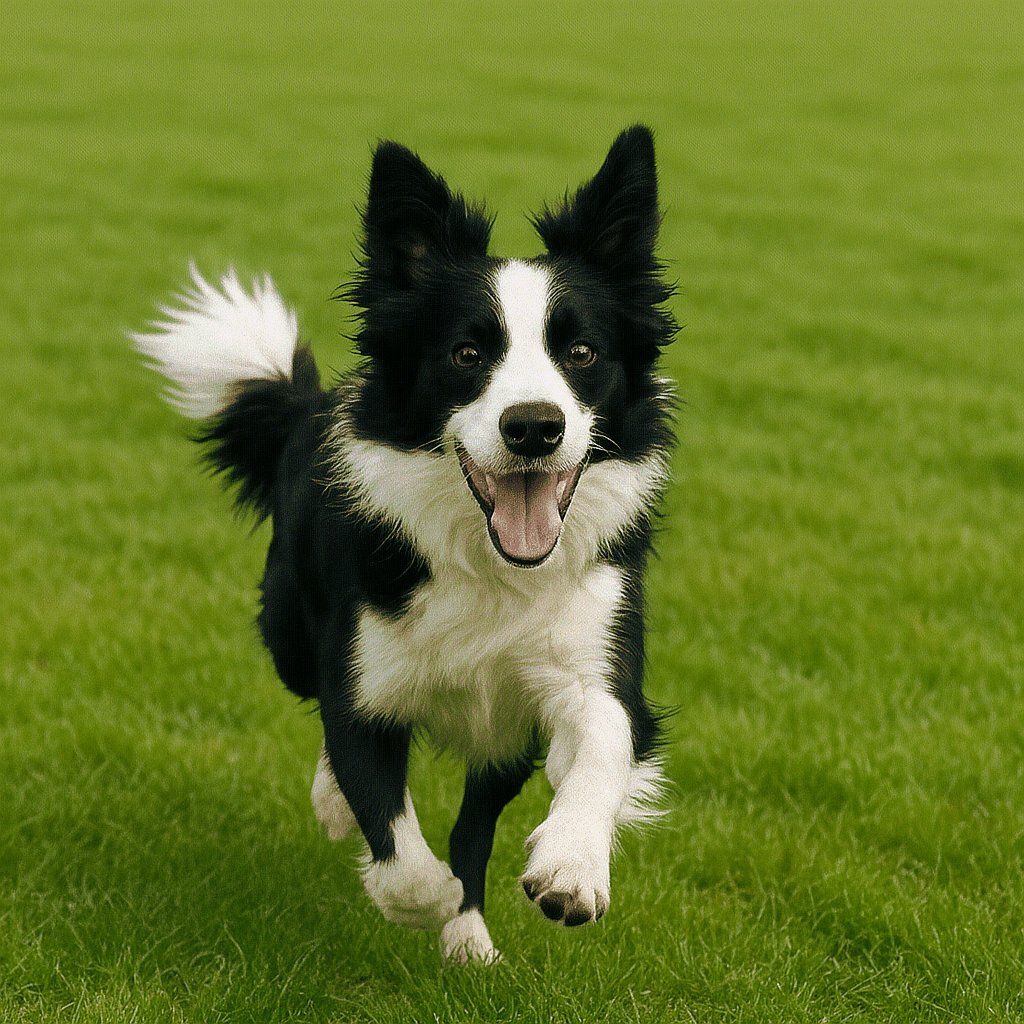
ネットショッピングで、「この商品、実物はどうなんだろう?」と不安に感じたことはありませんか?
そんな不安を一気に解消するのが「リアルな実写写真」の力です。ECサイトで商品を360度から撮影した鮮明な写真を見れば、まるで店頭で商品を手に取っているような安心感が生まれます。

オリジナル写真には「検索エンジンからの評価」という隠れた強みもあります。ありきたりなストックフォトを使うサイトが溢れる中、自社だけの独自撮影画像は「ユニークコンテンツ」として認識され、画像検索での上位表示にも有利に働くのです。
写真の特徴と最適な使用例:
- 最適な用途: 商品紹介、人物紹介、不動産物件、料理レシピ、旅行ガイド
- 主なメリット: 信頼性向上、現実感の提供、購買意欲の促進
- SEO効果: オリジナル写真による差別化、画像検索での上位表示
- 注意点: 高品質な写真が必須、適切な圧縮でページ速度への影響を最小化
2. イラスト・図解
複雑なコンセプトや専門用語が多いテーマを扱うときには、イラストやフローチャートが強い味方になります。

文字だけのコンテンツをイラストやフローチャート入りの比較画像を実際に比較してみると一目瞭然だと思います。
読者がイメージしづらい要点を図解で補うことで、理解しやすくなり「このサイトはわかりやすい」と評価を得ることができるのです。
例えばプログラミングのチュートリアルや、ビジネス研修のステップ紹介など、文章がかさばる部分こそビジュアルで補強すると効果的です。
イラスト・図解の特徴と最適な使用例:
- 最適な用途: 抽象的な概念説明、プロセス解説、チュートリアル、マニュアル
- 主なメリット: 複雑な情報の簡略化、理解度向上、ブランディング効果
- SEO効果: ページ滞在時間の延長、記事の差別化
- 注意点: 専門性を反映した質の高いイラストが望ましい
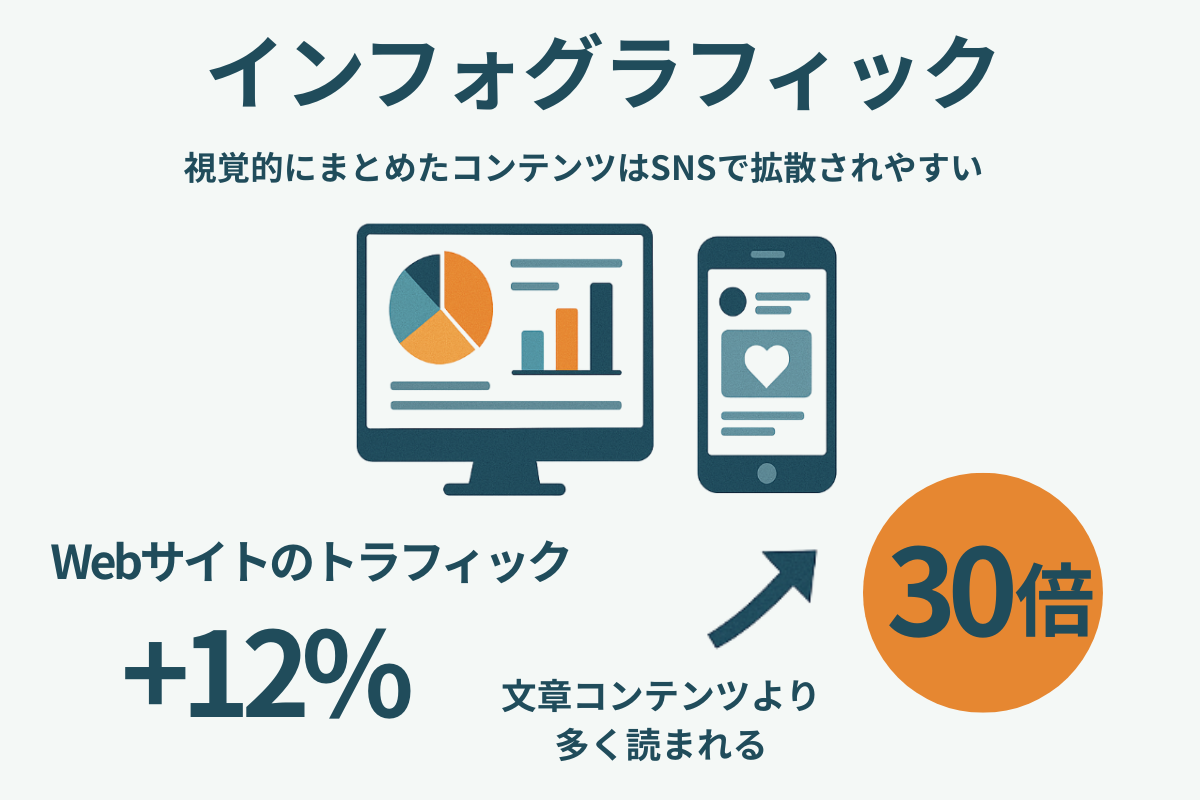
3. インフォグラフィック
統計データや調査結果を視覚的にまとめたインフォグラフィックは、SNSでの拡散力が極めて高いといわれます。

B2Bマーケティングやソリューションに関する情報を提供するメディアDemand Gen Reportの研究では、インフォグラフィックを活用することでサイト全体のトラフィックが12%増加し、文章だけの記事に比べて30倍も多く読まれたという報告があります。
多くの人が「数字の羅列」は苦手ですが、それをひと目で要点をつかめる図表にすると、意外なほど受け入れられやすくなるのです。
さらに、他サイトから引用されやすい=被リンクを自然獲得しやすいというSEO上のアドバンテージも期待できるでしょう。
インフォグラフィックの特徴と最適な使用例:
- 最適な用途: 統計データ、調査結果、業界動向、比較情報
- 主なメリット: 情報の視覚化、SNSでの高い拡散性、被リンク獲得
- SEO効果: 自然な被リンク増加、SNSシェアによる認知拡大
- 注意点: デザイン性と正確性のバランス、埋め込みコードの提供
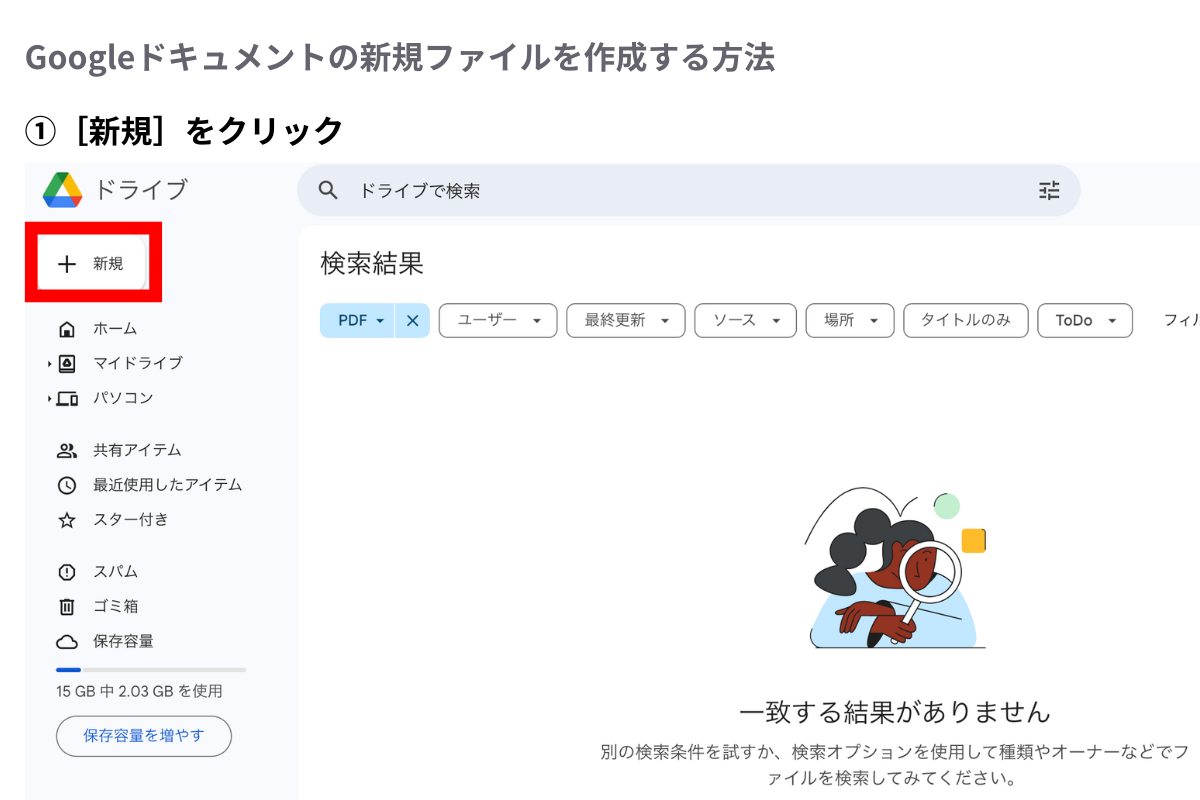
4. スクリーンショット
操作手順やサービスの使い方を説明する記事では、スクリーンショットが必須といっても過言ではありません。「実際の画面がどうなっているか」を具体的に示すことで、読者の理解度が一気に高まり、サイトや記事に対する信頼感も増します。

文章だけでは、理解に時間がかかる部分を視覚で補うことでユーザーの理解度が大幅に向上します。
特にITツールやソフトウェアのマニュアル、Webサービスの比較レビューなどでは、その機能や操作性を”リアルに体験させる”役目を果たします。
スクリーンショットの特徴と最適な使用例:
- 最適な用途: 操作説明、チュートリアル、ソフトウェアレビュー、UI/UX紹介
- 主なメリット: 説明の明確化、信頼性向上、理解度アップ
- SEO効果: 内容の充実によるユーザー滞在時間の延長
- 注意点: 適切な注釈・矢印の追加、個人情報の非表示
5. GIFアニメ
短い動画のようにループ再生されるGIFアニメは、動きで強い注目を集めるのに適しています。SNSやミームカルチャーとも相性がよく、「動いている」だけでユニークな印象を与えられます。ただし、色数やループの長さによってファイルサイズが重くなり、ページ表示速度を損ないやすいというデメリットも。

大量に使うよりは、ピンポイントで一つ二つ挟む程度が無難です。例えば「操作手順をパパッと見せたい」「ちょっとしたユーモアを演出したい」ときに使うと、目を引きやすいコンテンツになります。
GIFアニメの特徴と最適な使用例:
- 最適な用途: 短い動作説明、プロセス紹介、アニメーション効果
- 主なメリット: 動きによる注目度アップ、複数ステップの簡潔な表現
- SEO効果: エンゲージメント向上、ページの魅力度アップ
- 注意点: ファイルサイズの肥大化に注意、過剰使用を避ける
6. SVG(ベクター画像)

SVG(Scalable Vector Graphics)は、拡大・縮小しても画質が落ちにくいベクター形式の画像で、アイコンやロゴ、シンプルなイラストに特に適しています。ファイルサイズも小さく、ページ表示速度への影響を最小限に抑えられます。
モバイルから大画面ディスプレイまで、美しく表示できる点が大きな利点です。
SVGの特徴と最適な使用例:
- 最適な用途: ロゴ、アイコン、シンプルな図形、レスポンシブ対応が必要な画像
- 主なメリット: 解像度に依存しない鮮明さ、小さいファイルサイズ、拡張性
- SEO効果: ページ速度向上によるCore Web Vitalsへの好影響
- 注意点: 複雑な写真には不向き、ブラウザ互換性の確認
【出典】: How to Amplify Your Brand with Infographics for Marketing Impact
画像配置のポイントとSEOへの影響
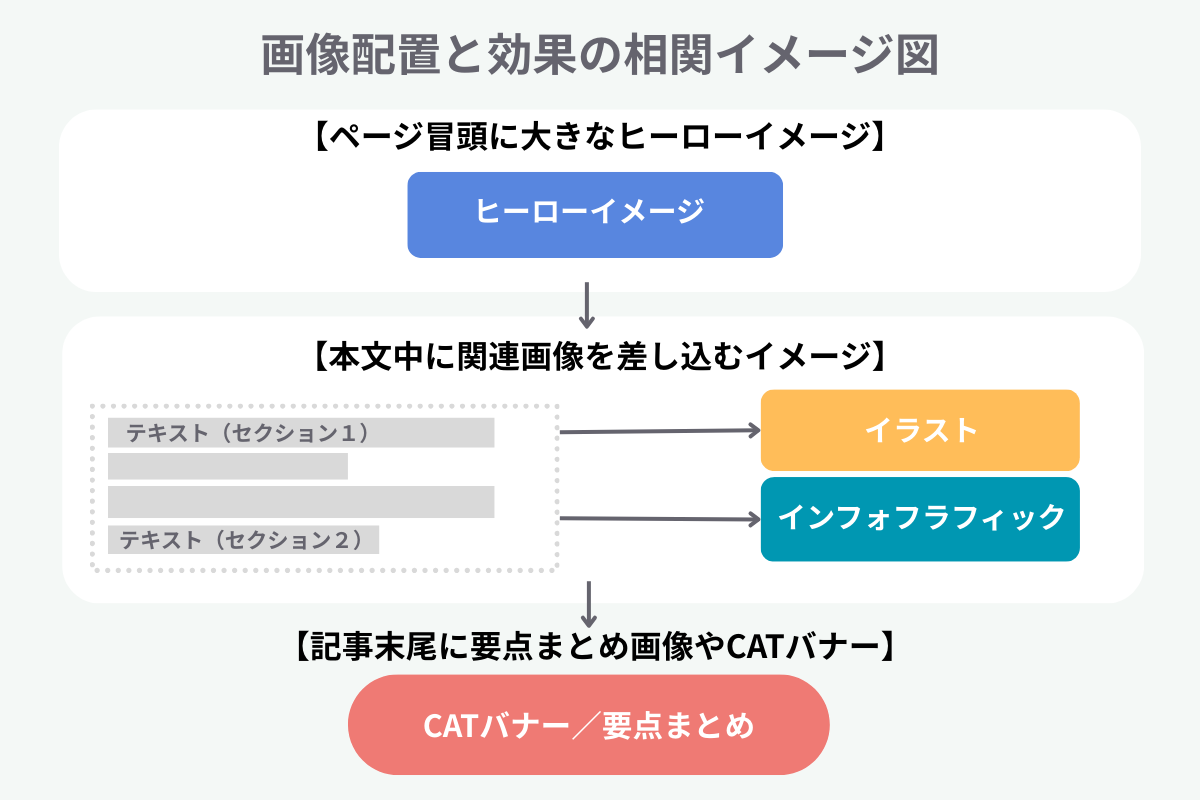
画像をどこに配置するかによって、ユーザーの目線誘導やページの印象が大きく変わります。ここでは、ファーストビュー、本文中、記事末尾という3つの主要パターンを取り上げ、それぞれのメリットと注意点を見ていきましょう。
ファーストビューへの配置
ページを開いた瞬間に目に飛び込んでくる、大きな画像(ヒーローイメージ)はユーザーの第一印象を左右する強烈な要素です。
「一瞬で世界観を伝えたい」「ブランドイメージを打ち出したい」場合には非常に効果的。ただし、大きすぎて主要な見出しや導入文が押し下げられ、ユーザーが必要な情報にたどりつけなくなると、かえって離脱を招くこともあります。

ファーストビューに画像を配置する際は「メインタイトルや冒頭のリード文が適切に見えているか」を意識してください。視覚的インパクトとテキスト情報の両立を目指すことが大切です。
本文中への配置
Googleは公式ドキュメントで「高品質な画像を関連するテキストの近くに配置する」ことを推奨しています。例えば、ある商品のレビュー文のすぐ近くに商品写真を挿入するなど、テキストと画像が相互補完の関係にあると評価が高いのです。
また、適度に画像が挟まることで文章が区切られ、可読性が向上します。BuzzSumoが100万件以上の記事を分析した研究では、75〜100語ごとに画像を配置した記事が最も多くのシェアを獲得する傾向が見られました。
100語はボリュームにすると、およそこの画像くらいです。

もちろん、ただの装飾目的で挿入しすぎると混乱を招くため、「その見出しや段落を補足するために必要な画像か?」を基準に判断するのがコツです。
記事末尾への配置
記事の終わりに、要点を一目で整理した図表や結論を強調するイメージを配置すると、読者が内容を再確認する際に大変便利です。
同時に、CTA(Call To Action)Webサイトや広告などで訪問者に特定の行動を促すメッセージやボタンを配置したバナーを最後に置けば、次の行動(問い合わせや関連商品購入など)へスムーズに誘導できるでしょう。
ただし、全員が最後まで読んでくれるとは限らないため、“最重要なビジュアル”は記事の冒頭や中盤にも適切に挿入し、確実に目に留まるようにする工夫が欠かせません。
【出典】: Google 画像検索 SEO ベスト プラクティス
【出典】:How To Massively Boost Your Blog Traffic With These 5 Awesome Image Stats
画像最適化のベストプラクティス
検索エンジンから高い評価を得るためには、画像自体の品質だけでなく、周辺情報(メタデータ)の正しい設定や、ページ全体のパフォーマンスを考慮した技術的な工夫が欠かせません。ここでは代表的な最適化項目を取り上げます。
Alt属性(代替テキスト)
Altテキストは、スクリーンリーダーを利用する視覚障害者にも画像の内容を伝える重要な情報です。同時に、画像検索エンジンにとっては「その画像が何を表しているのか」を理解させる一番の手がかりでもあります。

例えば、レシピ記事で「緑のスムージー」の写真を使う場合、alt=”ほうれん草とバナナの緑のスムージー”のように具体的な内容を簡潔に書くのがポイント。
「SEOキーワードを詰め込みたい!」という気持ちに駆られるかもしれませんが、不自然にキーワードを羅列するとスパム判定を受けるリスクがあるため要注意です。
ファイル名とキャプション
「img001.jpg」「image.png」のように自動生成されたファイル名よりも、
- 「green-smoothie.jpg」
- 「laptop-setup.png」
のように内容を連想させる名前を付けるのがおすすめです。それだけで検索エンジンが“何の画像か”を理解しやすくなります。
さらに、画像の下に添えるキャプションはユーザーの目に留まりやすく、「現代広告の父」として広く知られるDavid Ogilvy氏による調査と言われるデータでは、「本文よりも約300%も多く読まれる」とも言われています。
キャプションに適度な補足情報を載せることで、読者の理解や興味をさらに深められる可能性があります。
EXIFデータの扱い
EXIFデータは、デジタルカメラで撮影した画像に付加されるメタデータの一種です。デジタル写真には撮影日時や撮影場所などのEXIFデータが含まれています。
2024年のSMX AdvancedカンファレンスでGoogleのMartin Splitt氏はEXIFデータをランキング要因としては使わないと明言しています。不要なEXIF情報はファイルサイズを肥大化させるだけなので、画像圧縮の際に削除してしまうケースが一般的です。
ただし、著作権情報やライセンスに関する項目を残す場合もあり、運用方針によって取り扱いは変わります。
画像圧縮と適切なフォーマット選択
ページ速度とCore Web Vitalsの指標を改善するには、まず画像を軽量化することが重要です。主な画像フォーマットの特徴は以下の通りです。
- JPEG:写真向けの非可逆圧縮。画像や音声などの多メディアデータに広く使用され高圧縮率だが、圧縮時に画質劣化が生じる
- PNG:透過や文字入り画像に便利な可逆圧縮。ただし写真にはサイズが大きくなりがち
- WebP:JPEGより25〜34%ほど容量を削減できる新しめの形式。ブラウザ対応が拡大中
- SVG:ベクター形式。アイコンやロゴ、シンプルなイラスト向け
- GIF:アニメーション可能だが256色制限。ファイルサイズが大きくなりやすい
AVIFというさらに高圧縮率な形式も登場していますが、対応していないブラウザもあるため注意が必要です。
Lazy Load(遅延読み込み)の活用
「Lazy Load」はスクロールしないと見えない場所の画像を、ユーザーが実際にスクロールで到達したタイミングで読み込む仕組みをいいます。多くの画像があるページで初期表示を軽くし、表示速度を改善するのに効果的です。
スーパーマーケットのレジに並んでいる状況で例えると、
- 従来の読み込み方法:すべてのお客さん(画像)が同時にレジ(サーバー)に殺到し、全員の会計(読み込み)を一度に済ませようとする方法。結果的に、すべての人の処理が終わるまで長い時間がかかります。
- Lazy Load:お客さん(画像)が順番に並び、レジ(表示エリア)に近づいた人から順番に会計(読み込み)をする方法。これにより、最初のお客さんはすぐに会計を済ませられるので、待ち時間(初期表示時間)が短くなります。
ただし、Lazy LoadをJavaScriptで実装する場合、検索エンジンが画像をクロールできないリスクをはらんでいます。
そこで、<noscript>タグなどでフォールバックを用意しておくと、クロールの抜け漏れを防ぎやすいです。また、ファーストビューで重要な画像は遅延の対象から外し、即時表示されるようにしておくことがCore Web Vitals(特にLCP)の改善につながります。
CDN(Content Delivery Network)の導入
「CDN」はグローバルに多数のサーバーを配置し、地理的に近いサーバーから画像を配信する仕組みです。
世界中にユーザーが散らばっているサイトの場合、CDNを導入すれば画像読み込みの遅延を大幅に軽減できます。

例えるなら、世界中の読者に本を届ける場合
従来の配信方法: 本社(オリジナルサーバー)が東京にあるとして、ニューヨークの読者が本を注文すると、毎回東京から船で送らなければなりません。時間がかかり、台風などがあれば配達が遅れてしまいます。
CDNを利用した方法: 世界中の主要都市(ニューヨーク、ロンドン、シドニーなど)に小さな倉庫(キャッシュサーバー)を設置します。人気の本は各倉庫に事前に置いておき、読者の注文(アクセス)があれば、最も近い倉庫から配達します。
あわせてサーバー負荷の分散やセキュリティ面でもメリットがあるため、規模が大きいサイトや海外展開を視野に入れているサイトは検討してみる価値があります。 │
【出典】 Alt Text: What Is It & Why It Matters for Accessibility & SEO
速度とモバイル対応がもたらす影響
画像はユーザーエンゲージメントを高める一方、サイズが大きすぎるとページ速度を落とし、Googleが重視するCore Web Vitalsの指標を悪化させる恐れがあります。また、スマホでの表示を前提としたモバイルファーストインデックスへの適切な対応も求められています。
Core Web Vitalsへの影響
GoogleのPage Experienceアップデートで導入されたCore Web Vitalsは、ユーザー体験を数値化する指標です。その中でも、以下の2つが画像と密接に関わります。
- LCP(Largest Contentful Paint):主要コンテンツが表示されるまでの時間
- CLS(Cumulative Layout Shift):ページ読み込み中に発生するレイアウトのズレ量
巨大な画像をいきなり読み込もうとするとLCPが遅くなる傾向があり、また画像のwidthとheightを明示しない場合は、読み込み途中で画面がガタついてCLSが悪化しやすいです。
これを避けるには、画像を最適化し、適切なサイズを指定することが重要です。
モバイルファーストインデックス(MFI)への対応
Googleは、2024年7月5日以降、すべてのサイトをスマートフォン用Googlebotでクロールするようになりました。
スマホ表示で画像が削られていたり、alt属性が設定されていないと、インデックス時に情報不足となり、検索順位に悪影響が出る可能性も。
2025年日本におけるプラットフォーム別トラフィックシェアはスマホが76%以上を占めていることからもモバイルでインデックスされることがSEOに直結することがお分かりいただけるでしょう。
レスポンシブ画像(<picture>要素やsrcset属性)を活用すると、デバイスの画面サイズに応じて最適な画像を表示できます。「モバイル向けだから」と画像自体を省略してしまうのではなく、モバイル向けにもファイルサイズを調整しつつ、ユーザーが読みやすく役立つ画像を適切に提供することが肝心です。
【出典】: パソコン用 Googlebot によるクロールの終了
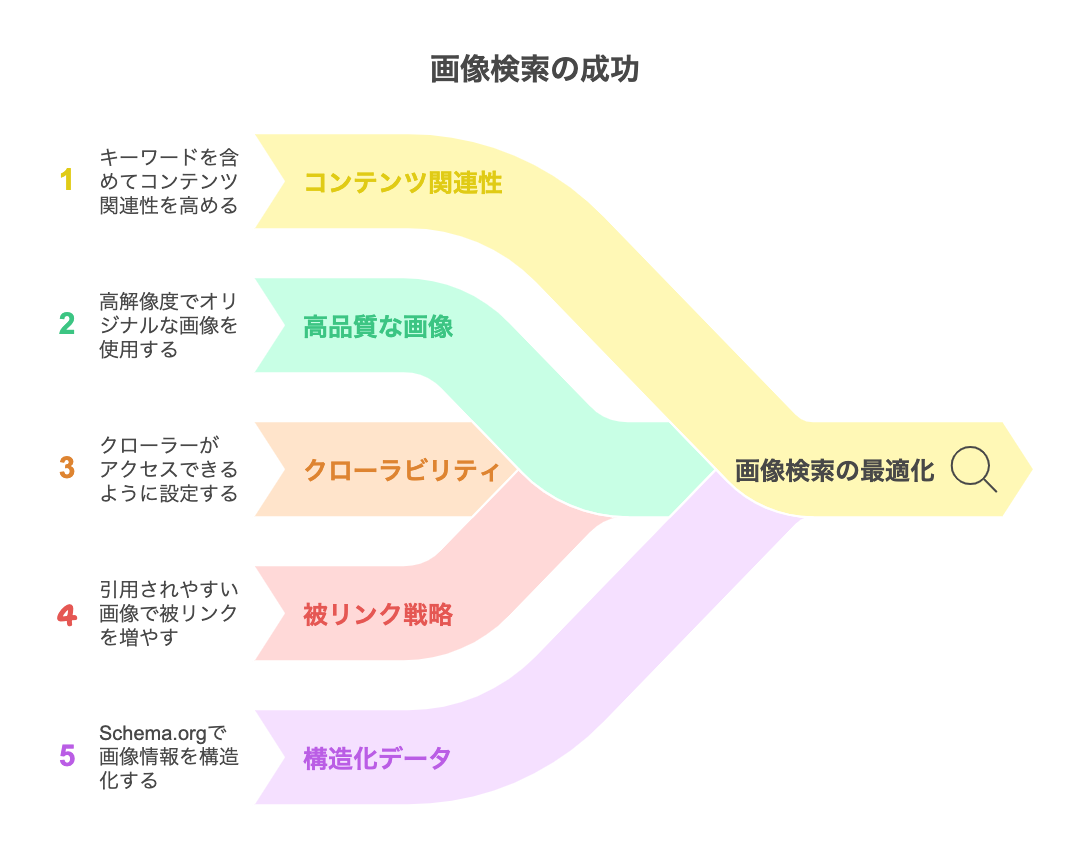
画像検索上位表示のための施策
画像検索の結果に自社の写真やイラストが上位表示されると、そこから新たな流入が生まれるケースが少なくありません。
気になっている商品で画像を検索して、商品画像が美しく、信頼性のありそうなECサイトから商品を購入した経験はないでしょうか。
そのように商品写真などは、画像検索から直接サイトへ誘導できる貴重な機会です。ここでは画像検索に特化した最適化ポイントを紹介します。

コンテンツとの関連性を高める
Google画像検索は、「画像自体の情報」と「掲載されているページの文脈」をあわせて判断します。したがって、ファイル名やaltテキスト、周辺テキストに、ユーザーが検索しそうなキーワードを自然に含めることが重要です。
例えば
- 「DIY木製テーブルの作り方」を紹介する記事に挿入する写真:alt属性やファイル名に
- 「DIY」「木製テーブル」などの語を適度に取り入れる
ただし、あまりにも不自然なキーワードの連呼はスパム扱いされるリスクがあるので要注意です。
高品質なオリジナル画像の使用
画像検索で競合に勝つには、解像度の高さや鮮明さ、オリジナリティがカギになります。既存サイトから拾ってきた画像は多くのサイトと重複しやすく、競合が多くなるため埋もれやすいのです。
自社独自の撮影画像やオリジナルイラストを用意できれば、その分検索結果でも差別化される可能性が高まるでしょう。
実際にオリジナル画像によって、コンバージョン率を増加させた事例もあります。
米国のトラック運転教習所160 Driving Academyの事例
施策: ランディングページのヒーロー画像として、従来使っていた汎用的なストックフォトの代わりに実際の卒業生の写真を使用して信頼感を訴求
成果: フォーム送信完了など主要コンバージョン数が従来比で161%増加(ABテスト検証結果)
商品やサービスのプロモーションなら、ぜひプロのカメラマンに依頼するなど、投資を惜しまずに高品質なビジュアルを確保してみてください。
クローラビリティの確保
クローラーとは、インターネット上のWebサイトを自動的に巡回し、情報を収集して検索エンジンのデータベースに保存するプログラムです。
クローラーは巨大な図書館の司書のような役割を果たしており、いくら素晴らしい画像を用意しても、クローラーがそのURL(本)を辿れない状態だと画像検索の対象に入りません
- robots.txt(検索エンジンのクローラーに対して、サイトのどの URL にアクセスしてよいかを伝えるも)
noindex(特定のページを検索エンジンから非表示にするための記述
などで画像URLをブロックしていないか)
- ログイン必須など、一般ユーザーがアクセスできないページに置いていないか
- 画像サイトマップで主要画像のURLをしっかりリストアップしているか
特に、JavaScript経由で動的に生成されるギャラリーなどはクロールの対象から外れがち。画像サイトマップの作成で見落としを防ぐことができます。
画像からの被リンク戦略
インフォグラフィックやきれいな写真など「つい引用・埋め込みしたくなる」画像を公開しておくと、他サイトが記事内で紹介してくれるケースが増えます。
その際にリンクを貼ってもらえれば、”自然発生的な被リンク”が積み上がり、ドメイン全体の評価が向上してSEOにも大きなメリットが得られるでしょう。
特にインフォグラフィックでは「埋め込みコード」を用意し、「このコードを貼れば簡単に引用できますよ」とガイドしておくと、リンク付きで掲載されやすくなります。
また、ライセンスの明示や著作権表記のルールを設定することで、不正利用を防ぎながら被リンクを確保する道筋を作ることが可能です。
構造化データ(Schema.org)の活用
画像検索での存在感をさらに高めたいなら、Schema.orgなどの構造化データを利用して、検索エンジンに詳細な情報を伝える方法がおすすめです。検索結果のリッチスニペットで目立ちやすくなり、CTRの向上につながる可能性があります。
ImageObjectスキーマ
Schema.orgのImageObjectスキーマは、画像のURLやキャプション、作者、ライセンス情報などを検索エンジンに伝えるための標準化フォーマットです。これを適切にマークアップしておくと、Google画像検索で追加の情報が表示されることがあり、ユーザーの注目を集めやすくなります。
これを例えるなら、美術館の展示作品に添えられる「解説プレート」のようなものです。美術館の来場者が絵画の前に立ったとき、そのプレートには作品名、作者、制作年、技法などの情報が記載されています。これにより、観覧者はその作品についてより深く理解できます。
同じように、ImageObjectスキーマは検索エンジンに対して「この画像は何か」「誰が作ったのか」「どのような権利があるのか」といった情報を伝える電子的な解説プレートの役割を果たします。
コンテンツタイプ別マークアップ
記事やニュースならArticle、ブログ記事ならBlogPosting、商品ページならProductというように、ページ内容に合ったスキーマを使い、そのimageプロパティに画像URLを指定すると、検索結果で画像付きカードを表示してもらえる可能性が高まります。
さらに、Google Discoverで大型画像を表示させる際にも、構造化データやmax-image-preview: largeの設定が有効とされています。モバイルユーザーの目を引くには、ぜひ検討したい施策です。
画像ライセンス情報のマークアップ
自分で撮影した写真やオリジナルデザインの画像など、ライセンスが明確なものにはImageObjectやIPTCメタデータを用いてライセンス情報を埋め込むと良いでしょう。
Google画像検索では、ライセンス情報がある画像に「Licensable」と表示する仕組みが用意されており、ユーザーが安心して利用できる環境を整えられます。
【出典】Harnessing the power of images for your website
【出典】Discover に大きな画像を表示させることで、CTR がどれだけ改善し、サイトへのアクセスが増加したか
まとめ:画像を戦略的に活用してSEOを強化しよう
この記事では、画像がもたらすSEO効果と、その最適化方法の数々を解説してきました。改めて言えることは、画像は単なる“飾り”ではなく、正しく使えば「ユーザーの興味をグッと引きつけ」「サイト全体のエンゲージメントを向上させ」「検索エンジン経由のトラフィックを増やす」武器となり得るという点です。
とくにコンテンツ制作する企業担当者の方は、「テキストの品質」だけでなく「画像をどう最適化するか」という観点もチェック項目に含めることを強くおすすめします。
以下のポイントを押さえることで、テキストと画像の相乗効果を最大限に引き出し、SEOをさらに強化できるでしょう。
- 画像選びと配置:ファーストビューでのインパクトと読みやすさの両立、記事中での適度な挿入、記事末尾でのまとめ図やCTA活用
- 周辺メタデータの整備:alt属性やファイル名、キャプションを最適化し、検索エンジンとユーザーの双方に意味が伝わる形を作る
- ページ速度のケア:画像圧縮、Lazy Load、CDNなどでCore Web Vitalsを改善しつつ、モバイル端末でも快適な表示を実現
- 構造化データ:ImageObjectやライセンス情報、コンテンツタイプに合わせたマークアップで、画像検索やリッチスニペットの露出を狙う
- オリジナル&高品質画像の活用:重複写真に埋もれない独自性を持たせて、被リンク獲得やブランディングに生かす
画像は見栄えだけを良くする道具ではありません。
適切に選び、配置し、最適化すれば、ユーザー体験を高めると同時に検索エンジンへのアピールにも大いに役立つのです。コンテンツマーケティングやブランディング戦略の一環として、ぜひ“画像SEO”という視点を取り入れてみてください。結果として「記事への評価」「読者満足度」「そしてビジネス成果」までも大きく底上げできることでしょう。
この記事を書いた人
雨輝編集部
「品質重視」「成果戦略」「価値創造」の理念をもとに媒体の垣根を超えて、"今"と"これから"読まれるコンテンツづくりを追求し続ける編プロ。記事づくりではなく、メディア戦略から、創造性に富んだ企画、最新のSEO対策、AI時代に適したマーケティングまで幅広い範囲で企業をサポートしています。
